Kalo elu liat-liat lagi, baru-baru ini AdSense memperkenalken format baru dari iklan AdSense. Minggu ini, mereka menambahkan sebuah dimensi baru buat publisher buat ngutak-atik bentuk iklannya. Sudah lama elu bisa ngutak-atik ukuran dan warna ad units; sekarang, elu bisa juga ngulik bentuk dengan berbagai pilihan yang tersedia seperti kotak abis, agak landai, atau landai sekali.
Nah, moga-moga aja elu ama pengunjung situs lu bakal lebih 'tertarik' buat ngeklik tampilan iklan baru, ujung-ujungnya dompet elu menebel, makanya selalu ikutin berita terbaru dari Bikinblogger biar gak telmi yahya....
Wednesday, June 27, 2007
AdSense Border Formats - Ergonomic bersudut landai
Friday, June 22, 2007
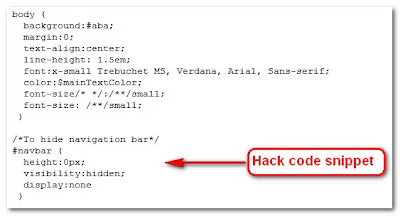
Blogger Hacks - Cara mudah menghilangkan Navigation Bar
Seringkali Navigation Bar diatas bikin kita punya blog betul-betul tampak gratisan, belum lagi kalo ada orang iseng yang ngasih flag, bisa-bisa blogger kita bisa dibanned ! Maka ini ada cara sederhana make CSS buat ngilangin navbar diatas. This is courtesy of Tech Thoughts our Indian friend, translated to Indonesian by Bikinblogger.
Ikuti langkah-langkah mudah buat copy paste code dibawah ini :
/* CSS to hid navigation bar */
#navbar
{
height:0px;
visibility:hidden;
display:none
}
- Log in ke akun blogger elu terus pilih Layout blog yang bakal lu ulik
- Pilih tab page Template dan klik di Edit HTML
- Cari kata-kata body { di kode template HTML elu, dan paste kode diatas setelah elemen body { ... }.
- Udah! Mulai sekarang elu kagak bakal lihat Nav Bar bangsat itu lagi !

Thursday, June 21, 2007
NEO Template
Courtesy of Hackosphere, translated into Indonesian by Bikinblogger. Kalo kamu pengen template yang cuepet kayak kilat, maka NEO dari hackosphere adalah pilihan yang tepat. Kalo isi blog lu butuh kecepatan antar halaman, tidak terlalu peduli dengan desain yang sok artistik, maka NEO ini bisa jadi andalan. Si Ramani alias Hackosphere ini sudah ngulik JSON di template ini, jadi entah gimana jadi cuepet banget.
Seperti pernah gua omongin sebelumnya, Sekarang saatnya buat gua nerangin macem mana caranya nginstall Neo dan mindahin widget2 elu tanpa harus menghapusnya (maap, baru nemu caranya sekarang :P ). Berikut adalah kiat yang mesti elu tahu buat nguliknya. Untuk tiap-tiap widget di blog elu, hanya kode widgetnyalah yang ada di template. Semua data yang ada di widget tersebut (contonye, semua link di sebuah widget link list) bukan merupakan bagian dari template. Nah, kalo elu maen pindhah kode dari template elu yang lama ke Neo, Neo bakal ngambil tuh data dan semua widget elu bakal berjalan seperti sebelumnya, manteb bukan ? Ramani emang jenius !
Fitur Blogger yang gampang diutak-atik lainya adalah template yang unexpanded (kode template yang muncul kalo elu gak nyenthang kotak pilihan "Expand widget templates" ). Nih contonye.
PERINGATAN: Harap diingat bahwa elu bertanggungjawab atas resiko yang mungkin ada ketika mengcopy widget ke dalam Neo. Jika elu ikut semua perintah, Insya Allah akan lancar2 ajeh. Jadi baca dua kali semua perintah sebelum elu mulai.
Langkah 1: Siapkan cadangan template elu yang sekarang (sangat penting)
Langkah 2: Lihat di Template tab dan click bagian Edit HTML link. Kopi semua perintah setelah tag < body > yang di mulai dengan <b:widget> (kecuali widget dengan id "Blog1" , kalo yang ini sih widget blog utama itu sendiri) dan paste semua ke dalam sebuah file.
Langkah 3 : Copy dan save semua kode dibawah ini, simpan sebagai sebuah file.
Buka file yang udah elu simpen tadi (neo.xml) dan temukan bagian dari kode seperti dibawah ini. Copy/paste semua widget elu ke tempat yang bertanda seperti dibawah ini (antara </b:widget> dan </b:section> ). Simpan file elu.
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
<head>
<b:include data='blog' name='all-head-content'/>
<title><data:blog.pageTitle/></title>
<b:skin><![CDATA[/*
-----------------------------------------------
Blogger Template Style
Name: Neo
Designer: Ramani
Based on: Minima (by Douglas Bowman)
License: Creative Commons (Attribution, Share Alike - http://creativecommons.org/licenses/by-sa/2.5/)
URL: hackosphere.blogspot.com
Date: 19 Dec 2006
----------------------------------------------- */
/* Variable definitions
====================
<Variable name="bgcolor" description="Page Background Color"
type="color" default="#fff" value="#333333">
<Variable name="textcolor" description="Text Color"
type="color" default="#333" value="#333333">
<Variable name="linkcolor" description="Link Color"
type="color" default="#58a" value="#5588aa">
<Variable name="pagetitlecolor" description="Blog Title Color"
type="color" default="#666" value="#ffffcc">
<Variable name="descriptioncolor" description="Blog Description Color"
type="color" default="#999" value="#ffcc66">
<Variable name="titlecolor" description="Post Title Color"
type="color" default="#c60" value="#cc6600">
<Variable name="bordercolor" description="Border Color"
type="color" default="#ccc" value="#cccccc">
<Variable name="sidebarcolor" description="Sidebar Title Color"
type="color" default="#999" value="#aa9b55">
<Variable name="sidebartextcolor" description="Sidebar Text Color"
type="color" default="#666" value="#aa9b55">
<Variable name="visitedlinkcolor" description="Visited Link Color"
type="color" default="#999" value="#999999">
<Variable name="bodyfont" description="Text Font"
type="font" default="normal normal 100% Georgia, Serif" value="normal normal 105% Georgia, Times, serif">
<Variable name="headerfont" description="Sidebar Title Font"
type="font"
default="normal normal 78% 'Trebuchet MS',Trebuchet,Arial,Verdana,Sans-serif" value="normal bold 86% 'Trebuchet MS',Trebuchet,Arial,Verdana,Sans-serif">
<Variable name="pagetitlefont" description="Blog Title Font"
type="font"
default="normal normal 200% Georgia, Serif" value="italic bold 301% Times, serif">
<Variable name="descriptionfont" description="Blog Description Font"
type="font"
default="normal normal 78% 'Trebuchet MS', Trebuchet, Arial, Verdana, Sans-serif" value="normal bold 128% Trebuchet, Trebuchet MS, Arial, sans-serif">
<Variable name="postfooterfont" description="Post Footer Font"
type="font"
default="normal normal 78% 'Trebuchet MS', Trebuchet, Arial, Verdana, Sans-serif" value="normal bold 95% Trebuchet, Trebuchet MS, Arial, sans-serif">
*/
/* Use this with templates/template-twocol.html */
body {
background:$bgcolor;
margin:0;
color:$textcolor;
font:x-small Georgia Serif;
font-size/* */:/**/small;
font-size: /**/small;
text-align: center;
}
a:link {
color:$linkcolor;
text-decoration:none;
}
a:visited {
color:$visitedlinkcolor;
text-decoration:none;
}
a:hover {
color:$titlecolor;
text-decoration:underline;
}
a img {
border-width:0;
}
/* Header
-----------------------------------------------
*/
#header-wrapper {
width:950px;
margin:0 auto 10px;
border: solid #b0b0b0;
-moz-border-radius: 15px;
-webkit-border-radius: 15px;
}
#header {
text-align: center;
color:$pagetitlecolor;
}
#header h1 {
margin:5px 5px 0;
padding:15px 20px .25em;
line-height:1.2em;
text-transform:uppercase;
letter-spacing:.2em;
font: $pagetitlefont;
}
#header a {
color:$pagetitlecolor;
text-decoration:none;
}
#header a:hover {
color:$pagetitlecolor;
}
#header .description {
margin:0 5px 5px;
padding:0 20px 15px;
max-width:1000px;
text-transform:uppercase;
letter-spacing:.2em;
line-height: 1.4em;
font: $descriptionfont;
color: $descriptioncolor;
}
/* Outer-Wrapper
----------------------------------------------- */
#outer-wrapper {
width: 950px;
margin:0 auto;
padding:10px;
text-align:left;
font: $bodyfont;
background: $bgcolor;
}
#main-wrapper {
width: 510px;
float: left;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
margin-left: 20px;
}
#sidebar-wrapper {
width: 170px;
float: left;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
#newsidebar-wrapper {
width: 230px;
float: left;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
margin-left: 10px;
}
#post {
padding: 0 20px 0 20px;
background: #ffffff;
border: solid #b0b0b0;
-moz-border-radius: 15px;
-webkit-border-radius: 15px;
}
#LabelList {
margin-top: 10px;
padding: 0 5px 0 10px;
border: solid #b0b0b0;
background: #bff0ff;
-moz-border-radius: 15px;
-webkit-border-radius: 15px;
}
#LabelDisplay {
margin-top: 10px;
padding: 0 5px 0 10px;
border: solid #b0b0b0;
background: #bff0ff;
-moz-border-radius: 15px;
-webkit-border-radius: 15px;
}
/* Headings
----------------------------------------------- */
h2 {
margin:1.5em 0 .75em;
font:$headerfont;
line-height: 1.4em;
text-transform:uppercase;
letter-spacing:.2em;
color:$sidebarcolor;
}
/* Posts
-----------------------------------------------
*/
h2.date-header {
margin:1.5em 0 .5em;
}
.post {
margin:.5em 0 1.5em;
padding-bottom:1.5em;
}
.post h3 {
margin:.25em 0 0;
padding:0 0 4px;
font-size:140%;
font-weight:normal;
line-height:1.4em;
color:$titlecolor;
}
.post h3 a, .post h3 a:visited, .post h3 strong {
display:block;
text-decoration:none;
color:$titlecolor;
font-weight:normal;
}
.post h3 strong, .post h3 a:hover {
color:$textcolor;
}
.post p {
margin:0 0 .75em;
line-height:1.6em;
}
.post-footer {
margin: .75em 0;
color:$sidebarcolor;
text-transform:uppercase;
letter-spacing:.1em;
font: $postfooterfont;
line-height: 1.4em;
}
.post-comment-link {
text-align: center;
}
.comment-link {
margin-left:.6em;
}
.post img {
padding:4px;
border:1px solid $bordercolor;
}
.post blockquote {
margin:1em 20px;
}
.post blockquote p {
margin:.75em 0;
}
/* Comments
----------------------------------------------- */
#comments {
background: #ffffff;
border: solid #b0b0b0;
-moz-border-radius: 15px;
-webkit-border-radius: 15px;
}
#comments h4 {
margin:1em 0;
font-weight: bold;
line-height: 1.4em;
text-transform:uppercase;
letter-spacing:.2em;
color: $sidebarcolor;
}
#comments-block {
margin:1em 0 1.5em;
line-height:1.6em;
}
#comments-block .comment-author {
margin:.5em 0;
padding: 0 20px 0 20px;
color: #ffffff;
background: #339999;
}
#comments-block .comment-body {
margin:.25em 0 0;
padding: 0 20px 0 20px;
background: #ffffff;
}
#comments-block .comment-body-author {
margin:.25em 0 0;
padding: 0 20px 0 20px;
background: #bff0ff;
}
#comments-block .comment-footer {
margin:-.25em 0 2em;
line-height: 1.4em;
text-transform:uppercase;
letter-spacing:.1em;
}
#comments-block .comment-body p {
margin:0 0 .75em;
}
.deleted-comment {
font-style:italic;
color:gray;
}
#blog-pager-newer-link {
float: left;
}
#blog-pager-older-link {
float: right;
}
#blog-pager {
text-align: center;
}
.feed-links {
clear: both;
line-height: 2.5em;
}
/* Sidebar Content
----------------------------------------------- */
.sidebar {
color: $sidebartextcolor;
line-height: 1.5em;
}
.sidebar ul {
list-style:none;
margin:0 0 0;
padding:0 0 0;
}
.sidebar li {
margin:0;
padding:0 0 .25em 15px;
text-indent:-15px;
line-height:1.5em;
}
.sidebar .widget, .main .widget {
margin:0 0 1.5em;
}
.main .Blog {
border-bottom-width: 0;
}
/* Profile
----------------------------------------------- */
.profile-img {
float: left;
margin: 0 5px 5px 0;
padding: 4px;
border: 1px solid $bordercolor;
}
.profile-data {
margin:0;
text-transform:uppercase;
letter-spacing:.1em;
font: $postfooterfont;
color: $sidebarcolor;
font-weight: bold;
line-height: 1.6em;
}
.profile-datablock {
margin:.5em 0 .5em;
}
.profile-textblock {
color: #000000;
margin: 0.5em 0;
line-height: 1.6em;
}
.profile-link {
font: $postfooterfont;
text-transform: uppercase;
letter-spacing: .1em;
}
/* Footer
----------------------------------------------- */
#footer {
width:660px;
clear:both;
margin:0 auto;
padding-top:15px;
line-height: 1.6em;
text-transform:uppercase;
letter-spacing:.1em;
text-align: center;
}
/** Page structure tweaks for layout editor wireframe */
body#layout #header {
margin-left: 0px;
margin-right: 0px;
}
.navLinks {
font-weight:bold;
text-align:center;
}
]]></b:skin>
<script language='javascript' src='http://rarunach.googlepages.com/neo.js'/>
<!-- configurable parameter to control the number of posts in the second column of Neo -->
<script language='javascript'>
var numPosts = 10;
</script>
</head>
<body>
<div id='outer-wrapper'><div id='wrap2'>
<!-- skip links for text browsers -->
<span id='skiplinks' style='display:none;'>
<a href='#main'>skip to main </a> |
<a href='#sidebar'>skip to sidebar</a>
</span>
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Bikin NEO (Header)' type='Header'>
<b:includable id='main'>
<div class='titlewrapper'>
<h1 class='title'>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<data:title/>
<b:else/>
<a expr:href='data:blog.homepageUrl'><data:title/></a>
</b:if>
</h1>
</div>
<div class='descriptionwrapper'>
<p class='description'><data:description/></p>
</div>
</b:includable>
</b:widget>
</b:section>
</div>
<div id='content-wrapper'>
<div id='sidebar-wrapper'>
<b:section class='sidebar' id='sidebar' preferred='yes'>
<b:widget id='AdSense1' locked='false' title='' type='AdSense'>
<b:includable id='main'>
<div class='widget-content'>
<data:adCode/>
</div>
</b:includable>
</b:widget>
<b:widget id='HTML3' locked='false' title='Wiki Search !' type='HTML'>
<b:includable id='main'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
<b:widget id='Label1' locked='false' title='Labels' type='Label'>
<b:includable id='main'>
<div id='LabelList'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<ul>
<b:loop values='data:labels' var='label'>
<li>
<b:if cond='data:blog.url == data:label.url'>
<data:label.name/>
<b:else/>
<a expr:href='"javascript:fetchLatestPosts(\"" + data:blog.homepageUrl + "\",\"" + data:label.name + "\");"'><data:label.name/></a>&nbsp;(<data:label.count/>)
</b:if>
</li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
</div>
</b:includable>
</b:widget>
<b:widget id='HTML1' locked='false' title='Neo Logo' type='HTML'>
<b:includable id='main'>
<div class='widget-content'>
<p><a href='http://hackosphere.blogspot.com/2006/12/now-available-neo-template.html'><img src='http://www.anniyalogam.com/neo.png'/></a></p>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
</b:section>
</div>
<div id='newsidebar-wrapper'>
<b:section class='sidebar' id='newsidebar' preferred='yes'>
<b:widget id='AdSense2' locked='false' title='' type='AdSense'>
<b:includable id='main'>
<div class='widget-content'>
<data:adCode/>
</div>
</b:includable>
</b:widget>
<b:widget id='HTML2' locked='false' title='Posts' type='HTML'>
<b:includable id='main'>
<div id='LabelDisplay'>
<div id='LabelTitle'>
</div>
<div class='widget-content' id='LabelPosts'>
<script language='javascript'>fetchLatestPosts('<data:blog.homepageUrl/>', '');</script>
</div>
</div>
</b:includable>
</b:widget>
<b:widget id='HTML4' locked='false' title='Agregators' type='HTML'>
<b:includable id='main'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
<b:widget id='Feed1' locked='false' title='Bikin Blogger' type='Feed'>
<b:includable id='main'>
<h2><data:title/></h2>
<div class='widget-content'>
<ul expr:id='data:widget.instanceId + "_feedItemListDisplay"'>
<b:loop values='data:feedData.items' var='i'>
<li>
<span class='item-title'>
<a expr:href='data:i.alternate.href'>
<data:i.title/>
</a>
</span>
<b:if cond='data:showItemDate'>
<b:if cond='data:i.str_published != ""'>
<span class='item-date'>
 - <data:i.str_published/>
</span>
</b:if>
</b:if>
<b:if cond='data:showItemAuthor'>
<b:if cond='data:i.author != ""'>
<span class='item-author'>
 - <data:i.author/>
</span>
</b:if>
</b:if>
</li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
</b:section>
</div>
<div id='main-wrapper'>
<b:section class='main' id='main' showaddelement='no'>
<b:widget id='AdSense3' locked='false' title='' type='AdSense'>
<b:includable id='main'>
<div class='widget-content'>
<data:adCode/>
</div>
</b:includable>
</b:widget>
<b:widget id='Blog1' locked='true' title='Blog Posts' type='Blog'>
<b:includable id='nextprev'>
<div class='blog-pager' id='blog-pager'>
<b:if cond='data:newerPageUrl'>
<span id='blog-pager-newer-link'>
<a class='blog-pager-newer-link' expr:href='data:newerPageUrl' expr:id='data:widget.instanceId + "_blog-pager-newer-link"' expr:title='data:newerPageTitle'><data:newerPageTitle/></a>
</span>
</b:if>
<b:if cond='data:olderPageUrl'>
<span id='blog-pager-older-link'>
<a class='blog-pager-older-link' expr:href='data:olderPageUrl' expr:id='data:widget.instanceId + "_blog-pager-older-link"' expr:title='data:olderPageTitle'><data:olderPageTitle/></a>
</span>
</b:if>
<b:if cond='data:blog.homepageUrl != data:blog.url'>
<a class='home-link' expr:href='data:blog.homepageUrl'><data:homeMsg/></a>
<b:else/>
<b:if cond='data:newerPageUrl'>
<a class='home-link' expr:href='data:blog.homepageUrl'><data:homeMsg/></a>
</b:if>
</b:if>
</div>
<div class='clear'/>
</b:includable>
<b:includable id='backlinks' var='post'>
<a name='links'/><h4><data:post.backlinksLabel/></h4>
<b:if cond='data:post.numBacklinks != 0'>
<dl class='comments-block' id='comments-block'>
<b:loop values='data:post.backlinks' var='backlink'>
<div class='collapsed-backlink backlink-control'>
<dt class='comment-title'>
<span class='backlink-toggle-zippy'> </span>
<a expr:href='data:backlink.url' rel='nofollow'><data:backlink.title/></a>
<b:include data='backlink' name='backlinkDeleteIcon'/>
</dt>
<dd class='comment-body collapseable'>
<data:backlink.snippet/>
</dd>
<dd class='comment-footer collapseable'>
<span class='comment-author'><data:post.authorLabel/> <data:backlink.author/></span>
<span class='comment-timestamp'><data:post.timestampLabel/> <data:backlink.timestamp/></span>
</dd>
</div>
</b:loop>
</dl>
</b:if>
<p class='comment-footer'>
<a class='comment-link' expr:href='data:post.createLinkUrl' expr:id='data:widget.instanceId + "_backlinks-create-link"' target='_blank'><data:post.createLinkLabel/></a>
</p>
</b:includable>
<b:includable id='post' var='post'>
<div class='post' id='post'>
<a expr:name='data:post.id'/>
<h2 class='date-header' id='PostDate'>
<data:post.dateHeader/>
</h2>
<h3 class='post-title' id='PostTitle'>
<b:if cond='data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</h3><br/>
<div class='post-header-line-1'/>
<style>#fullpost {display:none;}</style>
<div class='post-body' id='PostContent'>
<p><data:post.body/></p>
<div style='clear: both;'/> <!-- clear for photos floats -->
<div><script type="text/javascript"><!--
google_ad_client = "pub-4627435952845482";
google_ad_output = "textlink";
google_ad_format = "ref_text";
google_cpa_choice = "CAAQidTQgAIaCEapPfRcsfp6KN2uuIEBMAA";
google_ad_channel = "0300647348";
//-->
</script>
<script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js">
</script>
<br>
<script type="text/javascript"><!--
google_ad_client = "pub-4627435952845482";
google_ad_output = "textlink";
google_ad_format = "ref_text";
google_cpa_choice = "CAAQhaT2_gEaCI52gVKP95-sKLGsuIEBMAA";
google_ad_channel = "0300647348";</div>
</div>
<span id='showlink' style='display:none'>
<p><a href='javascript:showFullNeo();'>Read More...</a></p>
</span>
<span id='hidelink' style='display:none'>
<p><a href='javascript:hideFullNeo();'>Collapse...</a></p>
</span>
<script type='text/javascript'>
checkFullNeo();
</script>
<div class='post-footer'>
<p class='post-footer-line post-footer-line-1'>
<span class='post-author'>
<b:if cond='data:top.showAuthor'>
<data:top.authorLabel/> <data:post.author/>
</b:if>
</span>
<b:if cond='data:post.editUrl'>
<span expr:class='"item-control " + data:post.adminClass' id='PostEditLink'>
<a expr:href='data:post.editUrl' title='Edit Post'>
<span class='quick-edit-icon'> </span>
</a>
</span>
</b:if>
</p>
<h3 class='post-comment-link' id='PostCommentLink'>
<a expr:href='data:post.addCommentUrl' target='_blank'>Post a Comment</a>
</h3>
<span class='post-icons'>
<!-- email post links -->
<b:if cond='data:post.emailPostUrl'>
<span class='item-action'>
<a expr:href='data:post.emailPostUrl' expr:title='data:top.emailPostMsg'>
<span class='email-post-icon'> </span>
</a>
</span>
</b:if>
</span>
</div>
<div id='backlinks-container'>
<div expr:id='data:widget.instanceId + "_backlinks-container"'>
<b:if cond='data:post.showBacklinks'>
<b:include data='post' name='backlinks'/>
</b:if>
</div>
</div>
</div>
</b:includable>
<b:includable id='commentDeleteIcon' var='comment'>
<span expr:class='"item-control " + data:comment.adminClass'>
<a expr:href='data:comment.deleteUrl' expr:title='data:top.deleteCommentMsg'>
<span class='delete-comment-icon'> </span>
</a>
</span>
</b:includable>
<b:includable id='status-message'>
<b:if cond='data:navMessage'>
<div class='status-msg-wrap'>
<div class='status-msg-body'>
<data:navMessage/>
</div>
<div class='status-msg-border'>
<div class='status-msg-bg'>
<div class='status-msg-hidden'><data:navMessage/></div>
</div>
</div>
</div>
<div style='clear: both;'/>
</b:if>
</b:includable>
<b:includable id='feedLinks'>
<b:if cond='data:blog.pageType != "item"'> <!-- Blog feed links -->
<b:if cond='data:feedLinks'>
<div class='blog-feeds'>
<b:include data='feedLinks' name='feedLinksBody'/>
</div>
</b:if>
<b:else/> <!--Post feed links -->
<div class='post-feeds'>
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.allowComments'>
<b:if cond='data:post.feedLinks'>
<b:include data='post.feedLinks' name='feedLinksBody'/>
</b:if>
</b:if>
</b:loop>
</div>
</b:if>
</b:includable>
<b:includable id='backlinkDeleteIcon' var='backlink'>
<span expr:class='"item-control " + data:backlink.adminClass'>
<a expr:href='data:backlink.deleteUrl' expr:title='data:top.deleteBacklinkMsg'>
<span class='delete-comment-icon'> </span>
</a>
</span>
</b:includable>
<b:includable id='feedLinksBody' var='links'>
<div class='feed-links'>
<data:feedLinksMsg/>
<b:loop values='data:links' var='f'>
<a class='feed-link' expr:href='data:f.url' expr:type='data:f.mimeType' target='_blank'><data:f.name/> (<data:f.feedType/>)</a>
</b:loop>
</div>
</b:includable>
<b:includable id='postQuickEdit' var='post'>
<b:if cond='data:post.editUrl'>
<span expr:class='"item-control " + data:post.adminClass'>
<a expr:href='data:post.editUrl' expr:title='data:top.editPostMsg'>
<span class='quick-edit-icon'> </span>
</a>
</span>
</b:if>
</b:includable>
<b:includable id='comments' var='post'>
<div class='comments' id='comments'>
<a name='comments'/>
<b:if cond='data:post.allowComments'>
<h4>
<b:if cond='data:post.numComments == 1'>
1 <data:commentLabel/>:
<b:else/>
<data:post.numComments/> <data:commentLabelPlural/>:
</b:if>
</h4>
<dl id='comments-block'>
<b:loop values='data:post.comments' var='comment'>
<dt class='comment-author' expr:id='"comment-" + data:comment.id'>
<a expr:name='"comment-" + data:comment.id'/>
<b:if cond='data:comment.authorUrl'>
<a expr:href='data:comment.authorUrl' rel='nofollow'><data:comment.author/></a>
<b:else/>
<data:comment.author/>
</b:if>
<data:commentPostedByMsg/>
</dt>
<dd class='comment-body'>
<b:if cond='data:comment.isDeleted'>
<span class='deleted-comment'><data:comment.body/></span>
<b:else/>
<p><data:comment.body/></p>
</b:if>
</dd>
<dd class='comment-footer'>
<span class='comment-timestamp'>
<a expr:href='"#comment-" + data:comment.id' title='comment permalink'>
<data:comment.timestamp/>
</a>
<b:include data='comment' name='commentDeleteIcon'/>
</span>
</dd>
</b:loop>
</dl>
<p class='comment-footer'>
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:postCommentMsg/></a>
</p>
</b:if>
<div id='backlinks-container'>
<div expr:id='data:widget.instanceId + "_backlinks-container"'>
<b:if cond='data:post.showBacklinks'>
<b:include data='post' name='backlinks'/>
</b:if>
</div>
</div>
</div>
</b:includable>
<b:includable id='main' var='top'>
<!-- POSTS -->
<div class='blog-posts'>
<b:loop values='data:posts' var='post'>
<b:include data='top' name='status-message'/>
<b:include data='post' name='post'/>
<script language='javascript'>
var blogAuthor = '<data:post.author/>';
fetchComments('<data:post.id/>');
</script>
</b:loop>
</div>
<b:if cond='data:blog.pageType != "archive"'>
<div class='comments' id='comments'>
<center><h2>No comments yet</h2></center>
</div>
</b:if>
</b:includable>
</b:widget>
</b:section>
</div>
<!-- spacer for skins that want sidebar and main to be the same height-->
<div class='clear'> </div>
</div> <!-- end content-wrapper -->
<div id='footer-wrapper'>
<b:section class='footer' id='footer'/>
</div>
</div></div> <!-- end outer-wrapper -->
</body>
</html>
<div id=\'newsidebar-wrapper\'>
<b:section class=\'sidebar\' id=\'newsidebar\' preferred=\'yes\'>
<b:widget id=\'Posts\' locked=\'false\' title=\'Posts\' type=\'HTML\'>
<b:includable id=\'main\'>
<div id=\'LabelDisplay\'>
<div id=\'LabelTitle\'>
</div>
<div class=\'widget-content\' id=\'LabelPosts\'>
<script language=\'javascript\'>fetchLatestPosts(\'<data:blog.homepageUrl/>\', \'\');</script>
</div>
</div>
</b:includable>
</b:widget>
Add all your widgets here...
</b:section>
</div>
Langkah 5: Sekarang kalo elu lihat di tab Page elements, elu akan lihat 3 kolom seperti dibawah ini. Kolom paling kiri punya widget labels dan kolom kedua punya widget posts di sebelah atas. Kedua widget ini ada di template default Neo. Walopun lebih baek dipasang di sebelah atas, elu bisa aja mindahin semau elu ,tapi kalo elu menghapusnya, elu bakal kehilangan fungsi Neo (asynchronous loading of posts). Nah sisa widget yang ada di kolom kedua adalah widget2 yang elu copy tadi. Sekarang elu bisa nggeser dan narok sesuka elu.
Langkah 6: Ada beberapa utak-atik terakhir yang perlu lu lakuin biar Neo bekerja rapi. Coba buka Settings/Site Feed dan kalo elu masih di basic mode, genti ke Advanced mode dan simpen. Buka Formatting tab dan set aja ke show 1 post di halaman utama (Neo cuman akan mengganti postingan yang ini kapanpun elu ngeklik judul postingan yang lain). Kalo elu punya banyak postingan di halaman utama, akan kelihatan aneh kalo hanya yang posting teratas yang berubah.
Akan sangat bagus kalo elu nambahin Archives widget ke dalam blog elu pas nggunain Neo karena neo menggunakan javascript links untuk membuat blog elu lebih cepat dan link-link ini enggak akan di index bersama search engines. Tenang aja, Archives widget tetep akan nggunain normal links di Neo sih. Pakailah arsip bulanan di menu drop-down itu akan memastikan bahwa semua postingan elu bakalan keindeks. Gua sudah nggunain Neo selama 4 bulan sampai sekarang dan semua postingan keindeks sama Google.
Beberapa modifikasi dimungkinkan untuk template Neo ini, semuanya digambarkan gamblang di Neo FAQ. Pastikan elu baca juga. Slamet sudah makai template NEO!
Klik disini buat ngelihat hasilnya kayak apa....
Thursday, June 14, 2007
Blogger in Draft dan Video Upload
Terpujilah blogger dan para blogger, karena ada layanan baru yang baru diluncurkan yang berjudul blogger in draft dan Video Upload.
Anggep ajah draft ini sebagai laboratorium buat Blogger elu: ini punya berbagai layanan mulai dari iseng-iseng dengan isi blogger, coba-coba, atau posting yang belum siap di “publish” ke situs utama blog kita.
Layanan baru yang pertama dalah video upload. Blogger udah nambahin sebuah tombol baru di bagian post editor () yang akan memunculkan dialog pop up yang bisa lu gunain buat ngupload sebuah video tepat di postingan eluh. Misal video seperti dibawah ini:
Kalo masih pening baca aja di tanya jawab di sini !
Thursday, June 7, 2007
Link Unit boleh tiga tempat!
Semalem kebetulan nengok blog resminya adsense dan betapa gembiranya hatiku melihat kalimat ini
The other noteworthy update: now you can place up to three link units on a page. As we've noted in the past, link units are a great way to provide relevant, user-friendly ads in hard-to-fit locations on your site. With the new opportunity to place three link units -- and the plethora of link unit formats -- we hope you'll find great ways of incorporating this unique ad format on your site.
Hayo segera digenti semua lay-out adsense elu ! Gua sendiri udah nyoba semalem dan hasilnya luar biasa ! Meningkat hampir 79% CTR gua ! Jadi semakin semangat biar dapet 4000 U$/bulan, sebagai target pribadi aing !
Hayo bikinblogger, kamu pasti bisa !



