Seringkali Navigation Bar diatas bikin kita punya blog betul-betul tampak gratisan, belum lagi kalo ada orang iseng yang ngasih flag, bisa-bisa blogger kita bisa dibanned ! Maka ini ada cara sederhana make CSS buat ngilangin navbar diatas. This is courtesy of Tech Thoughts our Indian friend, translated to Indonesian by Bikinblogger.
Ikuti langkah-langkah mudah buat copy paste code dibawah ini :
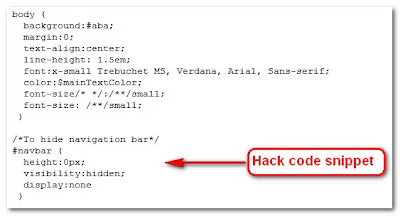
/* CSS to hid navigation bar */
#navbar
{
height:0px;
visibility:hidden;
display:none
}
- Log in ke akun blogger elu terus pilih Layout blog yang bakal lu ulik
- Pilih tab page Template dan klik di Edit HTML
- Cari kata-kata body { di kode template HTML elu, dan paste kode diatas setelah elemen body { ... }.
- Udah! Mulai sekarang elu kagak bakal lihat Nav Bar bangsat itu lagi !




thank you banget boss!!!!
ReplyDeleteini script yg gue cari2 tuk dipasang di blog cari duit gue. hahaha
sama-sama boss...
ReplyDeleteHi,
ReplyDeleteA new widget which scrolls your blog post as a new scroller is avaiable at Add Scrolling Headlines Widget to Your Blog for Professional Blog Design. You can translate this post to your language
tengkyu berat broo.....
ReplyDeleteinfo ini emang lag gw cari
tengkyu lagi
Haiyah, kita kan cuma menyadur, makasihlah sama si gopinath diatas lu itu, India memang gudangnya hacker...
ReplyDeletemantaf sekarang bisa di www.cobalagi.com deh :p
ReplyDeleteMas... kalo ngilangin navbar bisa di banned gak ama yang mpunya... Seperti naik motor gak pake helm kan? ntar polisinya nyemprit...???
ReplyDeleteNggak juga, buktinya aman-aman aja tuh ? emang ini termasuk daerah abu-abu sih....coba aja lihat, kebanyakan blogger top pasti ngilangin navbarnya, bikin nggak indah sih...
ReplyDeleteboleh nggak sih ... aduh saya bingung.. jadinya
ReplyDeleteBOLEH !!
ReplyDeletePakdheeeeeee...aku berhasil maju satu langkah : ngilangin navbar ning recipesheaven.blogspot.com
ReplyDeletetengkyuuu berat atas panduannya...
Brarti sudah mudheng seser kowe ndhuk !
ReplyDeleteterim kasih ya mas, loe emang hebat banget gitu loh....
ReplyDeletehebat dari hongkong, gua kan cuma nerjemahin ginian buat lu yang pada males basa Inggris...anyway thanks !
ReplyDeletebagus, thankyu tutorialnya... bekerja sekali di blogku... trims ya...
ReplyDeleteuntuk blog induk-an bisa di praktekkan boz, tapi koq pas mo ditaro di blog anak-an dengan template yang sama muncul tulisan merah kayak gini "More than one widget was found with id: HTML2. Widget IDs should be unique." padahal dah di centang expandnya. solusinya gimana boz ? selain ditaro di bawah body di mana lagi yg bisa ? apa harus di bawah body ? kalo di template ratotauli pas di bawah b:skin tapi kmaren coba tetep ga bisa.
ReplyDeleteGampang itu, tiap muncul gituan ganti aja file htmlnya, misal html 1 diganeti html 2 begitu terus..coba deh ulangi...
ReplyDeletefile html nya yg mana ya boz ? dicari pake ctrl+f cuman tulisan merah yg ada html 2 nya n ga isa di ubah. aduh OOT nih maklum orang susah
ReplyDeletesorry boz dah ketemu ternyata findernya yg bermasalah, thx ya
ReplyDeletekok pake ctrl+f ? jangan langsung di browser atuh...
ReplyDeleteKan udah dibilangin, dipindah dulu di text editor (gua saranin sih microsoft word tapi jangan pake notepad)...nanti kalo udah yakin beres semua baru di save as .xml, baru lu upload lewat dashboard...
o0oalaaah kirain langsung edit di t4.
ReplyDeletetrus yang ada tulisan misal: HTML 1 diganti semuanya dengan HTML 2 ya boz ?
"Kan udah dibilangin, dipindah dulu di text editor...." >>> mmmm-bilanginnya kapan ya ? boz ini kayak mami-mami aja :p
thx
kok.. masih keliatan navi nya?
ReplyDeletegimana bos?
halah, yang lain lancar jali kok situ nggak bisa, pasti ada yang kelewatan...
ReplyDeleteberhasil gw akhirnya mencoba informasi dari bos ini..
ReplyDeletetapi gw bingung dengan ga adanya navi itu gimana caranya kw sign out and sign in boZ ?
thx y...
Slamet, ya gampang aja to..langsung ke http://www.blogger.com atau lu bisa masuk lewat account gmail elu. Inget, account gmail itu bisa jadi 'kunci super' ke semua layanan google. Coba kalau lu udah sign-in, lihat di pojok kiri atas, klik di more...buanyaaaak bener itu layanan google..termasuk blogger...
ReplyDeletebos, setelah ane copy paste tuh kode. muncul tulisan seperti ini:
ReplyDelete* CSS to hid navigation bar */ #navbar { height:0px; visibility:hidden; display:none }
tapi gue bingung kok, navi masih ada tuh. tolong bos ente kunjungi blog ane. alamatnye ini http://al-firqotunnajiyyah.blogspot.com,
tolong ente kasih masukan and masukin apa aja deh yang ente bisa ane lakuin. kebaikan ente semoga diganjar ama pahala
pas udah ane copypaste muncul tulisan kayak gini di page ane:
ReplyDelete* CSS to hid navigation bar */ #navbar { height:0px; visibility:hidden; display:none }
tapi.. tuh navi masih ada aja, keliatan bos.
gimane nih? tolong, deh ente kunjungi blog ane, di http://al-firqotunnajiyyah.blogspot.com, tolong deh antum kasih masukan and masukin saran. semoga ente dapet pahala deh atas kebaikannya. tanks
gini aje, ente kasih ane psw masuk blog ente, abis ente kerjain, lu ganti psw nya....kirim psw ente ame user name ke bikinbloggerku@gmail.com
ReplyDeletebos udah ane kirim tuh, ke email ente. ok, kasih tau dong kalau udah beres,ya.
ReplyDeleteudah noh bu....elu lagi masangnya di bawah body nyang dibawah, terang ajah nyitak...
ReplyDelete