Your template could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly. XML error message: The processing instruction target matching "[xX][mM][lL]" is not allowed.
Semenjak Blogger mulai nggunain XML segalanya mulai strict dan tersatandar. Eror diatas secara sederhananya boleh diartiken sebagai kode Adsense elu tidak cocok dengan XML , dan pemecahanya yaitu kita musti mengubah semua karakter html seperti '<' dengan '>' '"' dengan '"'. Contohnya ini nih :
Akan tampak seperti ini :
<script type="text/javascript"><!--
google_ad_client = "pub-XXXXXXXXXXXXXXX";
google_ad_width = 336;
google_ad_height = 280;
google_ad_format = "336x280_as";
google_ad_type = "text_image";
google_ad_channel = "";
google_color_border = "FFFFFF";
google_color_bg = "FFFFFF";
google_color_link = "000000";
google_color_text = "000000";
google_color_url = "000000";
//--></script>
<script type="text/javascript"
src="http://pagead2.googlesyndication.com/pagead/show_ads.js">
</script>
<script type="text/javascript"><!--
google_ad_client = "pub-XXXXXXXXXXXXXXX";
google_ad_width = 336;
google_ad_height = 280;
google_ad_format = "336x280_as";
google_ad_type = "text_image";
google_ad_channel = "";
google_color_border = "FFFFFF";
google_color_bg = "FFFFFF";
google_color_link = "000000";
google_color_text = "000000";
google_color_url = "000000";
//--></script>
<script type="text/javascript"
src="http://pagead2.googlesyndication.com/pagead/show_ads.js">
</script>
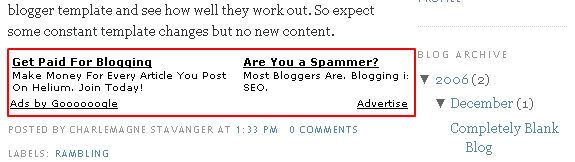
Lha sekarang ini tips buat narok code HTML elu yang udah elu ubah jadi XML. Normal text tetep tinggal elu ganti huruf yang tebel ajah:
1. Di samping post
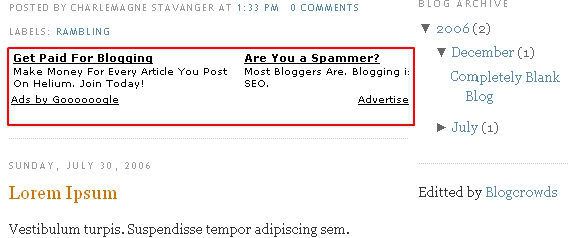
2)Setelah Postingan sebelum Credits
<div style="float:left;">
<!--parsed Adsense code-->
</div>
<div class='post-body'>
<p><data:post.body/></p>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>

3)Setelah Credits
<div class='post-body'>
<p><data:post.body/></p>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
<div><!--parsed Adsense code--></div>
<div class='post-footer'>
<p class='post-footer-line post-footer-line-1'>
<span class='post-author'>
<b:if cond='data:top.showAuthor'>
<data:top.authorLabel/> <data:post.author/>

Gimana, gampang kan ?
<p class='post-footer-line post-footer-line-3'/>
<div><!--parsed Adsense code--></div>
</div>
</div>
</b:includable>
</b:widget>
</b:section>




info menarik, mau langsung dicoba mudah2 berhasil
ReplyDeleteMenarik dan menghasilkan uang....pasti berhasil !
ReplyDeletesiiip...
ReplyDeletebarusan mau nanya soal ini ternyata pas buka bikinblogger malah udah ada postingnya..
cuocooook!!
cocok karo regane ndhok
ReplyDeleteHI..thank you for the tutor..But..I'd tell you that the tutor isn't complete..I tryed it but got unsuccess after I change the HTML edit in Expand Widget Templates array tobe on..So I think you forgot to tell about it for attach the code
ReplyDeleteHi, Faiz.
ReplyDeleteCan you explain what happen in detail ? Basically I test already all my hacks here, so It won't be impossible ( I guess :P ) to mis it. But you know, it's a blogger and XML :P
OK, try to download your template in your edit HTML dashboard => open in wordpad ( if you are windows user, if you are linux user you can use GEdit or some others word editors ) => just include my code as instructed ( use Edit = > find menu in word tab, it 's a whole lot easier than manually like you did )
After that , save youe newly template => name it as you wish => up load via edit HTML dashboard.
Do not forget to always click the 'expand your widget' options.
Now how ? Fell free to contact me if you still got any troubles...
Cheers
siip siip tutorialnya ok banget boss,saya juga mocoba mengaplikasikan diblog saya,btw kalo buat blog im3 bisa nggak ya om BB, thanks atas jawabannya
ReplyDeletesalah besar kalo bikin blog di luar blogspot. Kenapa ? Karena semua hasil jerih payah elu, duitnya dinikmatin ama mereka. Kalo saja semua orang tahu bahwa bisa menghasilkan uang dari blogspot, maka friendster,myspace,hi5, dan semua model kayak begitu gak akan laku.....
ReplyDeletePrinsipnya jelas G to G, dari google to google....
aku coba di http://onlinemoneymakes.blogspot.com/
ReplyDeletekok blom bisa ya bro :( cpd
coba jelasken dengan runtut langkah-langkah sampeyan, jadi gua bisa nganalisa letak salahnya di mana...
ReplyDeleteApa ga ngelanggar TOS tuh? Klo ga salah kode Adsense ga boleh dirubah... Klo ngelanggar BAHAYA Bro... Bisa kena Banned...
ReplyDeleteBegini bang rey, semua TOS google bisa bikin kita di banned, bahkan orang paling culun pun yang hanya ngerti nulis !
ReplyDeleteJadi culun sama risk-taker itu resikonya sama.....
Walopun cara ini syah - menurut salah satu team adsense- yang sudah di suratin di forum http://www.blogcrowds.com , tapi beda orang nanti beda keputusan, dan ini tidak bisa diganggu gugat !
Jadi menurut gua, take it !
Trim's Infonya...
ReplyDeletesama-sama nyet...
ReplyDeletemantaph ..
ReplyDeletesurantaph !
ReplyDelete