Tulisan kali ini akan menerangkan bagaimana membikin modifikasi New Blogger template elu, dan bagaimana 'mengandangkan' Javascript JSON library code versi terakhir. Ini akan mempermudah elu pada buat ngutak-ngatik template eluh karena ini biangnya !
- Langkah2 penginstalan
1. Kalo elu lagi di blog elu, dan sudah masuk ke dasbor, tinggal klik aja "Costumize"
 Customize Tab....
Customize Tab....2. Jika elu dari salah satu blog elu, dan elu pingin beralih ke template blog yang lain, klik ajah "Dashboard"
3. Kalo elu udah di "Dashboard", klik ajah "Layout"
 Layout....
Layout....4. Kalo elu udah ada di halaman Setting, klik ajah tab "Template"
 Template....
Template....B. Mengubah halaman "Edit HTML"

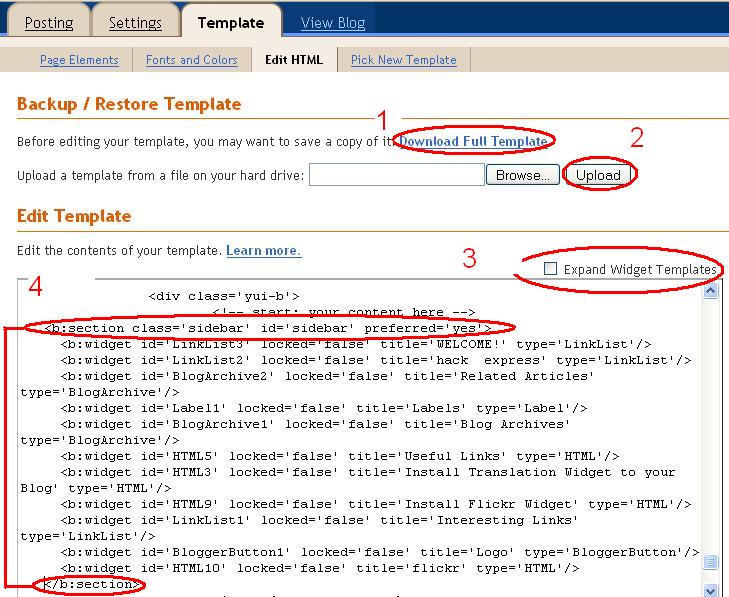
Edit HTML....
Keterangan :
1) Sebelum lu nekat ngobrak-abrik template eluh, simpan dulu satu copy di hardisk elu, biar gak nyesel kalo ntar ada yang salah.
2) Ntar, elu bisa aja nimpe template baru yang lebih yahud daripada yang sekarang lu pake.
3) Ini adalah toggle yang membedakan antara "collapsed" dan mode "explanded widget templates" .
4) Buat bikin widget baru, masukin kode tepat diantara pasangan kode ini "b:section", dengan id='sidebar', dimanapun asal diantara dua baris "b:widget" tunggal. Ntar jugak, kalo kode lu ditrima, guampang banget buat nggeret widget dari satu tempat ke tempat lain, di bagian "Page Element".
C. Buat nambahin CSS atau kode JavaScript :
1) Tempat paling mantebh buat nambahin kode CSS itu adalah tepat di depan tag penutup b:skin
2) Tempat paling mantebh buat nambahin kode JavaScript adalah tepat diantara tag penutup b:skin dan tag penutup head .

CSS dan Javascript....
Ingat, kalo hack ada judulnya sebagai "JSON Hack",maka pastikan bahwa feed setting elu adalah "short" atau "full", bukan "None". Gua jelasin nih:
a. Pastikan settingan feed elu kayak di bawah ini:

Settingan feed....
b. jangan kayak gini:

None....
Dan ingat juga, pastikan "Settings"->"Archiving", "Enable Post Pages?" elu set ke "Yes"
 Yes....
Yes....II. Menginstal the core Javacript library object
Ini satu-satunya tempat dimana the Core Library bakalan dibuat. Alasan gua kenapa gua bikin ginian dan enggak bikin link keluar ke external js file karena gua enggak pingin users gua gondok ato malah bingung dengan js. Gua pingin elu yang ngontrol kalo elu misalnya mau ng-update versi library lu yang sekarang dengan kode terbaru.
Elu cumak narok kode di bawah ini sekali aja di template eluh,karena kode ini bakal dibagi beberapa widgets seperti TabView, Unlimited Posts, dan Unlimited Comments.
Cut dan paste kode dibawah dan paste diantara tag penutup
</b:skin>
</head>
<script type='text/javascript'>
// Developed by Hoctro - All rights reserved 2007
// This credit must be included in all your derived usages.
// "cb" is intended to be a common library, where different widgets would
// utitlize the shared operations such as getTitle, getLink, etc. from a json object.
var cb = {
// search function requires these parameters:
// 1. query: a blogger address, such as "hoctro.blogspot.com",
// 2. type: type of return data, either "comments" or "posts",
// 3. start: the start-index parameter (where to start extracting data)
// 4. increment: the number of elements the json will get back. (the smaller value, the faster time to travel back)
// 5. func: the returned function the json object will feed.
search: function(query, type, start, increment, func) {
var script = document.createElement('script');
script.setAttribute('src', 'http://' + query + '/feeds/' + type + '/default?alt=json-in-script&start-index='
+ start + '&max-results=' + increment + '&callback=' + func + '&orderby=published');
script.setAttribute('type', 'text/javascript');
document.documentElement.firstChild.appendChild(script);
},
// searchLabel function return a result of posts w/ a label query
// it requires these parameters:
// 1. query: a blogger address, such as "hoctro.blogspot.com",
// 2. an array of labels
// 3. func: the returned function the json object will feed.
searchLabel: function(query, label, func) {
var script = document.createElement('script');
script.setAttribute('src', 'http://' + query + '/feeds/posts/default/-/' + encodeURIComponent(label) +
'?alt=json-in-script&callback=' + func + '&orderby=published');
script.setAttribute('type', 'text/javascript');
document.documentElement.firstChild.appendChild(script);
},
// getTotalResults needs the json object, and it'll return the total number of comments (or posts) of the blog.
getTotalResults: function(json) {
return json.feed.openSearch$totalResults.$t;
},
// getStartIndex gets the start index of a search inside an json object.
getStartIndex: function(json) {
return json.feed.openSearch$startIndex.$t;
},
// getLink return a href link if "name" matches the content inside "a" tags) of the link
getLink: function(entry, name) {
var alturl;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == name)
alturl = entry.link[k].href;
}
return alturl;
},
// getTitle gets the title of the title of an entry of a json object.
getTitle: function(entry) {
return entry.title.$t;
},
// getContent gets the content inside an entry of a json object.
getContent: function(entry) {
return entry.content.$t;
},
// getCommentAuthor: gets the commenter name inside an entry of a json object.
getCommentAuthor: function(entry) {
return entry.author[0].name.$t;
},
// Given a json label search, this function return the decoded label.
getLabelFromURL: function(json) {
for (var l = 0; l < json.feed.link.length; l++) {
if (json.feed.link[l].rel == 'alternate') {
var raw = json.feed.link[l].href;
// The next two lines are borrowed from Ramani's Neo Template
// code. Thanks Ramani!
var label = raw.substr(raw.lastIndexOf('/')+1);
return decodeURIComponent(label);
}
}
},
txt : function (s) {
return s + " Widget by <a href='http://hoctro.blogspot.com" + "'>Hoctro</a>";
}
};
</script>
Ok, Selamat mengulik !!



Post a Comment
Trimakasih dah komen lho ! Kenapa gak sekalian langganan liwat email ajah ? Kan enak tuh, gak mesti ngebrowse ke sini, tiap ada posting baru tinggal buka email udah bisa deh baca bikinblogger. Klik ajah di sini.